11 Visuele effecten
In het algemeen, is de inhoud van een block box beperkt tot de randen van de inhoud van de box. In bepaalde gevallen, kan een box overvloeien, dit betekent dat de inhoud gedeeltelijk of geheel buiten de box ligt, bijv.:
- Een regel kan niet gebroken worden, waardoor de box van de regel breder wordt dan de block box.
- Een blok-niveau box is te breed voor het bevattende blok. Dit kan gebeuren wanneer de 'width' eigenschap van een element een waarde heeft die ervoor zorgt dat de gegenereerde block box over de kanten van het bevattende blok vloeit.
- De hoogte van een element overschrijdt een expliciete hoogte die is toegekend aan het bevattende blok (d.i., de hoogte van het bevattende blok is bepaald door de 'height' eigenschap, niet door de hoogte van de inhoud).
- Een box is absoluut gepositioneerd.
- Ze heeft negatieve marges.
Elke keer dat overvloeien voorkomt, specificeert de 'overflow' eigenschap hoe (en of) een box geclipt wordt. De 'clip' eigenschap specificeert de grootte en vorm van de clipping region. Het specificeren van een kleine clipping region kan teweegbrengen dat anders zichtbare inhoud geclipt wordt.
- 'overflow'
-
| Waarde:
| visible | hidden | scroll | auto | inherit
|
| Startwaarde:
| visible
|
| Heeft betrekking op:
| blok-niveau en vervangen elementen
|
| Geërfd:
| nee
|
| Percentages:
| G/A
|
| Media:
| visueel
|
Deze eigenschap specificeert of de inhoud van een blok-niveau element geclipt wordt als het buiten de box van het element vloeit (dat zich gedraagt als een bevattend blok voor de inhoud). De waarden hebben de volgende betekenissen:
- visible
- Deze waarde geeft aan dat de inhoud niet geclipt wordt, d.i., ze mag weergegeven worden buiten de box van het blok.
- hidden
- Deze waarde geeft aan dat de inhoud geclipt wordt en dat er geen scrolling mechanisme geboden zou moeten worden om de inhoud te zien die buiten de clipping region ligt; gebruikers zullen geen toegang hebben tot de geclipte inhoud. De grootte en vorm van de clipping region wordt gespecificeerd door
de 'clip' eigenschap.
- scroll
- Deze waarde geeft aan dat de inhoud geclipt wordt en dat als de User Agent een scrolling mechanisme gebruikt dat zichtbaar is op het scherm (zoals een scroll bar of een draaiknop), dat mechanisme getoond moet worden voor een box ongeacht of een deel van de inhoud geclipt wordt of niet. Dit vermijdt elk probleem met scrollbars die verschijnen en verdwijnen in een dynamische omgeving. Wanneer deze waarde gespecificeerd wordt en het doelmedium 'print' of 'projection' is, moet overvloeiende inhoud afgedrukt worden.
- auto
- Het gedrag van de 'auto' waarde is afhankelijk van de User Agent, maar zou tot gevolg moeten hebben dat een scrolling mechanisme geboden wordt voor overvloeiende boxen.
Zelfs als 'overflow' gezet is op 'visible', kan inhoud geclipt worden naar het document scherm van een User Agent door de lokale operating omgeving.
Voorbeeld(en):
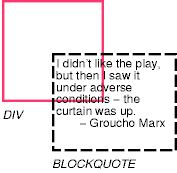
Beschouw het volgende voorbeeld van een blok citaat (BLOCKQUOTE) dat te groot is voor het bevattende blok (vastgesteld door een DIV). Hier is het brondocument:
<DIV id="border">
<BLOCKQUOTE>
<P>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
Hier is het stijlblad dat de groottes en stijl van de gegenereerde boxen beheerst:
DIV#border { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
De startwaarde van 'overflow' is 'visible', dus de BLOCKQUOTE
zou opgemaakt worden zonder clipping, zoiets als dit:
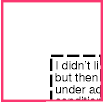
'Overflow' op 'hidden' zetten voor het DIV element, aan de andere kant, bewerkstelligt dat de BLOCKQUOTE geclipt wordt door het bevattende blok:
Een waarde 'scroll' zou User Agenten die een zichtbaar scrolling mechanisme ondersteunen, vertellen om er een te tonen zodat gebruikers toegang hebben tot geclipte inhoud.
Een clipping region definieert welk gedeelte van de weergegeven inhoud van een element zichtbaar is. De default is, dat de clipping region dezelfde grootte en vorm heeft als de box(en) van het element. Echter, de clipping region kan gewijzigd worden door de 'clip' eigenschap.
- 'clip'
-
| Waarde:
| <shape> | auto | inherit
|
| Startwaarde:
| auto
|
| Heeft betrekking op:
| blok-niveau en vervangen elementen
|
| Geërfd:
| nee
|
| Percentages:
| G/A
|
| Media:
| visueel
|
De 'clip' eigenschap heeft betrekking op elementen die een 'overflow' eigenschap hebben met een andere waarde dan 'visible'. De waarden hebben de volgende betekenissen:
- auto
- De clipping region heeft dezelfde grootte en plaats als de box(en) van het element.
- <shape>
- In CSS2 is de enige geldige <shape> waarde: rect (<top> <right> <bottom> <left>) waar <top>, <bottom> <right>, en <left> offsets van de respectieve randen van de box specificeren.
<top>, <right>, <bottom>, and <left> kunnen of een <length> waarde hebben of 'auto'. Negatieve lengtes zijn toegestaan. De waarde 'auto' betekent dat een bepaalde rand van de clipping region hetzelfde zal zijn als de rand van de gegenereerde box van het element (d.i., 'auto' betekent hetzelfde als '0'.)
Wanneer coördinaten afgerond worden op pixelcoördinaten, moet erop gelet worden dat er geen pixels zichtbaar blijven als <left> + <right> gelijk is aan de breedte van het element (of <top> + <bottom> gelijk aan de hoogte van het element), en andersom dat er geen pixels verborgen blijven wanneer deze waarden 0 zijn.
De voorouders van het element kunnen ook clipping regions hebben (in geval dat hun 'overflow' eigenschap niet 'visible' is); wat wordt weergegeven is het snijpunt van de verschillende clipping regions.
Als de clipping region de grenzen van het documentscherm van de User Agent overschrijdt, kan de inhoud geclipt worden naar dat scherm door de lokale operating omgeving.
Voorbeeld(en):
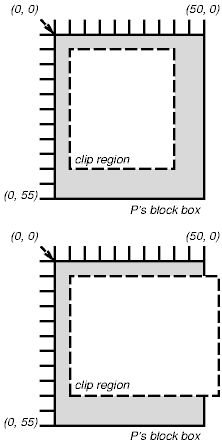
De volgende twee regels:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
zullen de rechthoekige clipping regions, die beperkt worden door de gestreepte lijnen, in de volgende illustraties creëren:
Noot. In CSS2 zijn alle clipping regions rechthoekig. We
anticiperen op toekomstige extensies die niet rechthoekig clipping mogelijk maken.
- 'visibility'
-
| Waarde:
| visible | hidden | collapse | inherit
|
| Startwaarde:
| visible
|
| Heeft betrekking op:
| alle elementen
|
| Geërfd:
| ja
|
| Percentages:
| G/A
|
| Media:
| visueel
|
De 'visibility' eigenschap specificeert of de boxen die gegenereerd zijn door een element, weergegeven worden. Onzichtbare boxen beïnvloeden ook de layout (zet de 'display' eigenschap op 'none' om boxgeneratie helemaal te onderdrukken). De waarden hebben de volgende betekenissen:
- visible
- De gegenereerde box is zichtbaar.
- hidden
- De gegenereerde box is onzichtbaar (volledig transparant), maar beïnvloedt nog steeds de layout.
- collapse
- Raadpleeg a.u.b. de sectie over dynamische rij- en kolomeffecten in tabellen. Als het gebruikt wordt bij elementen anders dan rijen of kolommen, heeft 'collapse' dezelfde betekenis als 'hidden'.
Deze eigenschap kan samen met scripts gebruikt worden om dynamische effecten te creëren.
In het volgende voorbeeld wordt een gebruiker-gedefinieerde scriptfunctie aangeroepen door het indrukken van een formulierknop, die ervoor zorgt dat de corresponderende box zichtbaar wordt en dat de andere verborgen wordt. Aangezien deze boxen dezelfde grootte en positie hebben, is het effect dat de een de ander vervangt. (De script code is in een hypothetische scripttaal. Ze kan of kan geen enkel effect hebben in een CSS-capabele User Agent.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>